
Yes, the Stroke Style Markers can be colored—with Filters.
Stroke color just changes the line color, the Markers stay black.
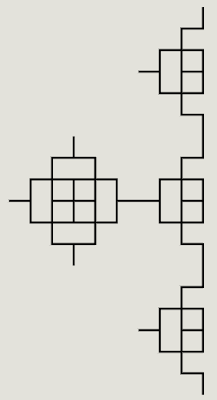
Pencil or Bezier Pen work to draw the line.
Then Objects, Fill and Stroke, Stroke Style Tab to style the line and add the Markers.
Use the Node Tool to adjust direction of Markers and line.
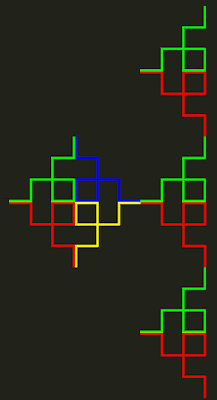
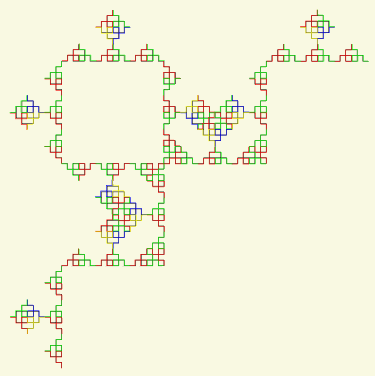
Then add the Colorize Filter.
Because the Marker is black, it doesn't change color until you go into the Filter Editor.
Default Colorize settings will not change black color. That is the case with Paint Shop Pro Colorize as well, so maybe that's normal. But at first, I just thought I could not change the Marker color at all.
Not so.
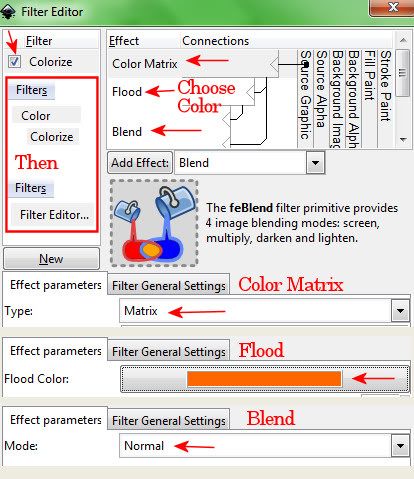
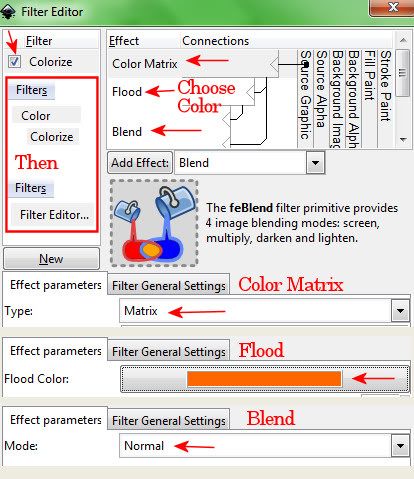
Filters, Filter Editor
For Colorize Filter,
Change the Color Matrix Component to Type: Matrix, instead of Saturation.
Or Blend can be changed from Multiply to Normal.
The Flood Component area is where you can choose the Color.
Tada! The Marker should now be the color you desire it to be. :)

UPDATE:
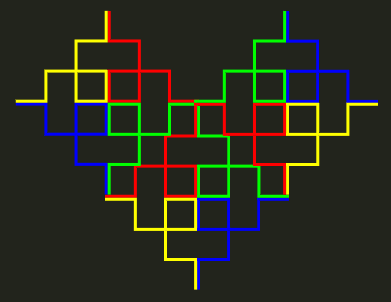
Can change the marker color under the Extensions Menu.
Extensions/Modify Path/Color Markers To Match Stroke.
I think that's eventually going to be fixed.
Ref1Ref2There's also additional info on creating your own
custom markers.END UPDATE
Something I hadn't realized is that in the Filter Editor, if the Filter has a Flood Effect component, that will change the color.
Like the Clouds Filter has a Flood in it, so that means you can change the cloud color from white to whatever you want.
There isn't much information out there on the Filter presets and how to tweak them. I'd like to see more details on the "Effect" part of the Filters Editor. What those Effect components do, what the connections do, as well as what the parameters at the bottom do. Not the minutiae technical math, but the general effect each has on the overall result of the filter.
Like, say you want to create a Filter. How do you decide what Effect to use, what connections to make, and what parameters to fiddle with? Who's the Inkscape Filter guru to go to for this kind of thing? :)
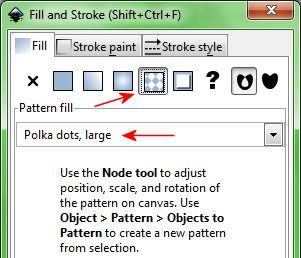
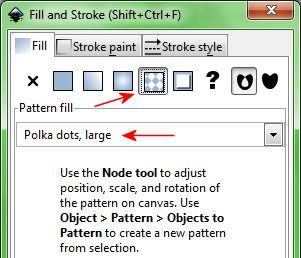
Something else under the Fill and Stroke area to play with are the Patterns.

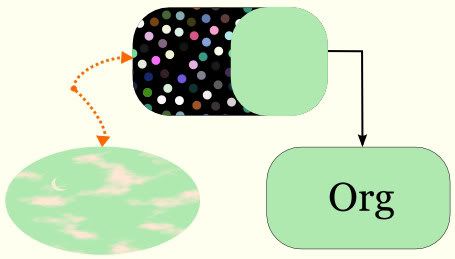
I liked Polka dots, large.
Change the color of those.
Extensions, Color, Randomize
And/or Extensions, Color, Custom
Then add Filters, Shadows and Glows, Glow.
Add a black rectangle behind the dots.
Try Filters, Shadows and Glows, In and Out
With a Black background they looks like balls, with a white background they look like suction cups.
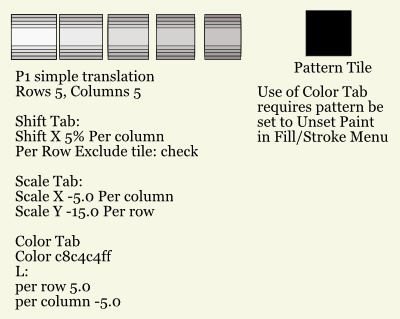
Manual Fill-StrokeAll those stripe patterns are used for hatchings. Oh.
New in v0.48, Swatches, Auto Palette.
There's a lot in this section to study.
UPDATE 30Dec11 (See Comments)
So after I applied a Pattern from the Fill and Stroke area,
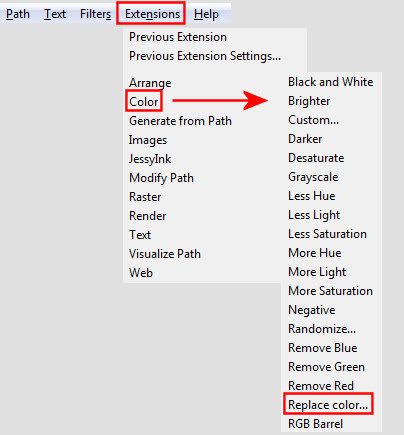
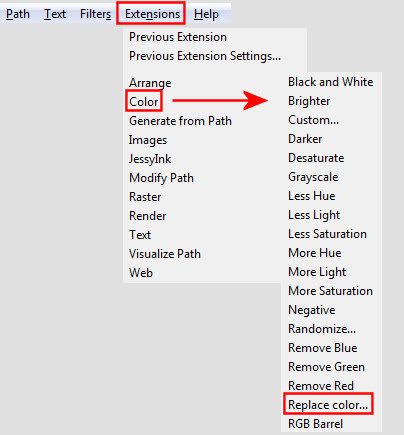
then I went into the Extensions Menu at the top of the screen to Color the pattern.

Online Manual References (v. 0.47/0.48)
Start PageAnatomy of Inkscape (Shows Extensions on the Menu Bar)
Fill/Stroke MenuExtensions ColorTo me, Custom is a little strange or hard to understand. :)
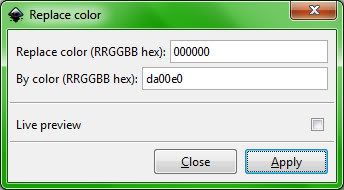
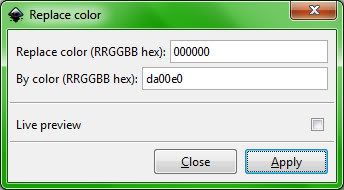
Try Replace color.
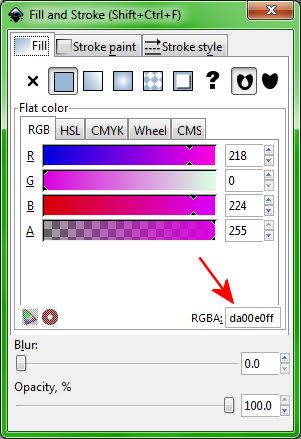
The dot pattern is black (RRGGBB = 000000) so
Replace color: 000000
By color: da00e0
And the black dots become pretty purple dots.

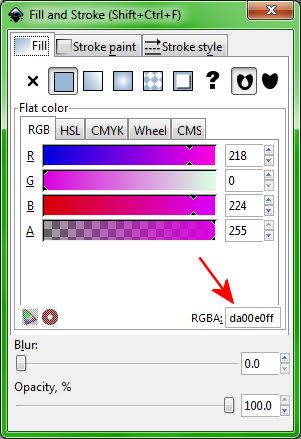
You can get the RRGGBB from within the Fill/Stroke area:

That might not be a completely accurate explanation of the
hexadecimal colors as used here, but close enough to get the job done.
If you have further questions, you might find more timely help on the
Inkscape Forums.