
JessyInk is basically PowerPoint for Inkscape and Browser. It doesn't work in Internet Explorer, however. When I open an *.svg in IE, it displays the code, not the slides.
I watched a nice video demonstrating what JessyInk is and how to set it up in Inkscape.
Animated Presentations with JessyInk
Inkscape 0.46
The first 3 minutes of the video takes you thru the steps to download, which you don't have to do with Inkscape 0.48 because it's already included in that version under the Extensions Menu.
JessyInk adds a Java Script to your svg file.
I watched how to set up slides for Browser viewing (File, Document Properties). Each layer in Inkscape is a slide. This is similar to setting up animation in Paint Shop Pro so the concept is familiar to me. You can designate a Master Slide that will display on every slide or layer which saves some creation time. I learned how to view the xml code in Inkscape, which is what an *.svg file is. I didn't see the Java code talked about in the video when I opened the *.svg in WordPad.
I couldn't advance an *.svg slide in Firefox until I noticed NoScript was blocking it. Duh. Slides advance with Arrow keys, Pgdn/Pgup, Mouse Scroll or Click, Space Bar.
On the video he clicks an icon on the Commands Bar to view the xml code.
Via Menu system that's: Edit, XML Editor.
I like using Menus when learning. Shortcuts come later.
To Display the Layers Window in Inkscape, go to Layers Menu, Layers.
I like my windows Floating rather than Dockable (default) which is set under File Menu, Inkscape Preferences, Windows and requires a restart. Floating windows is handled much better in Inkscape than it used to be, so that's an improvement. The windows used to just disappear, but now they fade transparent so they are out of the way but you can still see them. Works for me.
I didn't spend much time on this, creating a bunch of slides, etc. because I don't have a use for the feature right now, but I did want to get a general overview of it.
Demos/Links
From above video link:
JessyInk.svg
Navigation on this one is different. Not sure why. Left Mouse click, and Arrow Over keys.
From
timteatro
JessyInk_Tutorial.svg
864×486 size slides, 16:9 ratio.
Advantage: Vectors scale, Rasters don't.
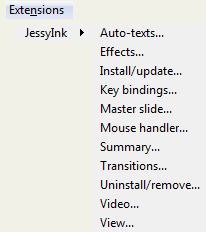
Extensions, JessyInk, Master Slide - enter Layer Name that you want as Master Slide.
Title on each slide: Type "Slide Title" on Master slide, then Extensions, JessyInk, auto-text - enter text you want to display.
Bullets, Slide Transitions.
From
JessyInk_1_5_2_showcase.svg
Other Links:
Discussion

1 comment:
I've just been getting to grips with JessieInk. I love it!
Impress and Powerpoint are the obvious choices if you want slides - it's what they do. You can do the some of the same with Inkscape, but it does beg the question "Why would you want to, when there are tools designed for the job?" Agreed, there are a couple of cases where it would be useful, but in general you'll have an easier time with the specific tools.
So why do I love it? To leave slides behind. Using Views you can tell a linear story by sweeping around a single large canvas instead of using a deck of canvasses (slides). This is similar to Prezi and looks great.
To do it right you'll need to put a great deal of thought into how you want to give your presentation and tell your story, otherwise you will relegate this awesome tool to being just another jazzy slide transition.
Define views by creating rectangles of the appropriate size and angle to create a frame for the screen and then select them in order in the View menu of JessyInk.
Enjoy this great tool.
Rob
Post a Comment