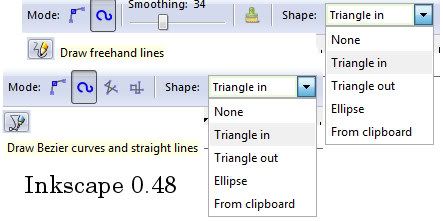
On the Tool Controls Bar of both Pencil and Bezier Pen tools there are Shapes to choose from.

These are like Pattern Along Path under the Extensions menu, which I've blogged about previously.
Manual
“Shape: Applies a shape to the path after it is drawn. This is equivalent to using the Pattern Along Path effect in Single, stretched mode.”
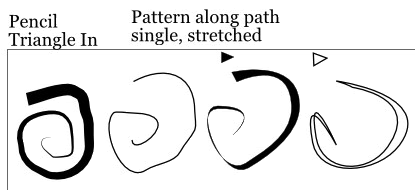
For example, if Triangle In is selected from the Pencil or Bezier Tool Controls Bar, that means the line created is stroked or filled with a pattern like a triangle.
So where's the triangle?
Watch this video and see if you can catch the missing triangle.
First, make sure Page Borders is turned on (File, Document Properties, Check the Show Page Border).
Then click on Pencil or Bezier Tools and choose Shape Triangle In from the Tool Controls Bar.
Draw a path or line near the top left page border.
Do not move it.
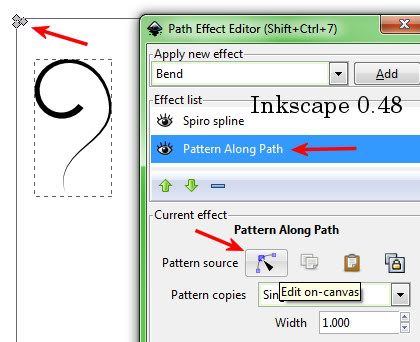
Go into the Editor (Path, Path Effects Editor, click on Pattern Along Path, click on Edit on Canvas Tool) and that little triangle (pattern) will show up at the top left hand corner of the Page Border. You can tweak that triangle (drag the nodes with the Nodes Tool and the path will also change.

The Path Effects are..."Live."
Manual Link
Ta da! The missing triangle mystery is solved.
Now how is a person supposed to know that?
You must become a member of the Secret Inkscape Society. After a rigorous initiation, you receive the special glasses. Only then will the hidden symbols in the Inkscape World be revealed. lol
The triangle should display when I create the path or have an option for turning display on/off.
And it should display near the path.
If I create a path or line at the bottom of the page border and MOVE it to the top, THEN go into the Editor, the triangle is not at the top left of page border; it's way up there on the screen. The triangle must initially get placed at top left of screen, but then if you move the line/path the triangle moves too.
Can I duplicate this effect by drawing a triangle, drawing a path, and using Extensions, Pattern along path.
Yup.

Ugly example, but does the job.
The trick is, to add a lot of nodes to the triangle, and make sure the triangle is the top most object.
Refer to my previous blog post for more details.

No comments:
Post a Comment